 If you happen to find the widgets available for the otrs dashboard, supplied by the default installation, out of line with your in house workflow or just off your needs and taste, here is how to move things further.
If you happen to find the widgets available for the otrs dashboard, supplied by the default installation, out of line with your in house workflow or just off your needs and taste, here is how to move things further.
Peeking the web for a way to introduce own, self-configured widgets, the top notch hit is (really): https://forums.otterhub.org/viewtopic.php?t=28631 , yet another of interest surely: http://lists.otrs.org/pipermail/otrs/2017-January/042897.html . crythias shows how to start off in general and shares some precious information about the url-parameters available for filtering (not officially shared on https://doc.otrs.com).
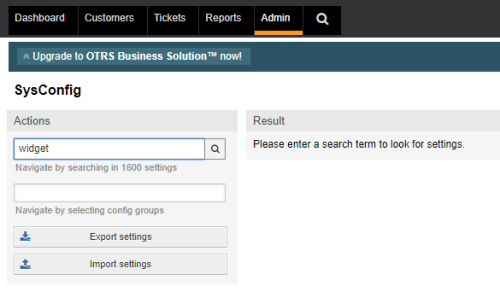
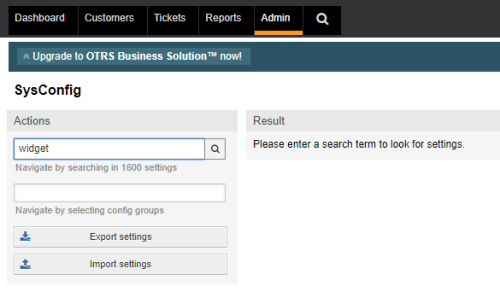
However, for the complete picture, first of all, administration of (initially supplied) otrs widgets can be managed in the admin console. do head, as usual, to: https://myhost/otrs/index.pl?Action=AdminSysConfig and just search for “widget” (so, at least, i got there, other ways may work alike).

Within the result set showing up, find the link to “Frontend::Agent::Dashboard” of group-type “Ticket” (there may be other groups concerning the dashboard):

Upon click, forms of all the active dashboard widgets along a plenty of configuration parameters will appear, the state “new tickets” widget may look as follows:

There are two interesting things to mention here:
- The widget identifier, e.g.
"DashboardBackend###0120-TicketNew" is what you need to redefine for your own widget definition in /opt/otrs/Kernel/Config/Files/Ticket.xml , or much better / professional in your own new in-house xml-file, Ticket-Local.xml or whatever.

- The widget module name has another counterpart in the file system, such that
"Kernel::Output::HTML::Dashboard::TicketGeneric" equals /opt/otrs/Kernel/Output/HTML/Dashboard/TicketGeneric.pm . If you do not only want to reinstate an existing widget template with an adjusted configuration but also want / need to hack the widget code itself (a perl module format) for another layout, for example, go there.

Ok, then, some additional Ticket-Local.xml file may turn out to read as follow. Note the new widget identifier in line #3 as well as the adapted where clause url-parameters (attributes) in line #26. Ordering is by column Age, ascending, by default, such that there is no explicit statement required here.
<?xml version="1.0" encoding="utf-8"?>
<otrs_config version="1.0" init="Application">
<ConfigItem Name="DashboardBackend###0301-PtxSysTicket01" Required="0" Valid="1">
<Description Translatable="1">Parameters for the dashboard backend of
the open tickets overview of the agent interface.
_Limit_ is the number of entries shown by default.
_Group_ is used to restrict the access to the plugin (e. g.
Group:admin;group1;group2;).
_Default_ determines if the plugin is enabled by default or if the
user needs to enable it manually.
_CacheTTLLocal_ is the cache time in minutes for the plugin.
Note: Only Ticket attributes and Dynamic Fields (DynamicField_NameX)
are allowed for DefaultColumns. Possible settings: 0 = Disabled,
1 = Available, 2 = Enabled by default.
</Description>
<Group>Ticket</Group>
<SubGroup>Frontend::Agent::Dashboard</SubGroup>
<Setting>
<Hash>
<Item Key="Module">Kernel::Output::HTML::Dashboard::TicketGeneric</Item>
<Item Key="Title" Translatable="1">Live Tickets, ex pending Icinga</Item>
<Item Key="Description" Translatable="1">
All new, open, pending etc. tickets, excluding the items from
Icinga that wait in a pending reminder after a recovery.
</Item>
<Item Key="Attributes">StateType=new;StateType=open;</Item>
<Item Key="Filter" Translatable="1">All</Item>
<Item Key="Time">Age</Item>
<Item Key="Limit">10</Item>
<Item Key="Permission">rw</Item>
<Item Key="Block">ContentLarge</Item>
<Item Key="Group"></Item>
<Item Key="Default">1</Item>
<Item Key="CacheTTLLocal">0.5</Item>
<Item Key="DefaultColumns">
<Hash>
<Item Key="Age">2</Item>
<Item Key="Changed">1</Item>
<Item Key="Created">1</Item>
<Item Key="CustomerCompanyName">1</Item>
<Item Key="CustomerID">1</Item>
<Item Key="CustomerName">1</Item>
<Item Key="CustomerUserID">1</Item>
<Item Key="EscalationResponseTime">1</Item>
<Item Key="EscalationSolutionTime">1</Item>
<Item Key="EscalationTime">1</Item>
<Item Key="EscalationUpdateTime">1</Item>
<Item Key="TicketNumber">2</Item>
<Item Key="Lock">1</Item>
<Item Key="Owner">1</Item>
<Item Key="PendingTime">1</Item>
<Item Key="Queue">1</Item>
<Item Key="Responsible">1</Item>
<Item Key="Priority">1</Item>
<Item Key="Service">1</Item>
<Item Key="State">1</Item>
<Item Key="SLA">1</Item>
<Item Key="Title">2</Item>
<Item Key="Type">1</Item>
</Hash>
</Item>
</Hash>
</Setting>
</ConfigItem>
</otrs_config>
Since otrs does not feature a syntax to express multiple value facets for an attribute, the clause term for a dedicated attribute may have to be repeated as necessary. Do note also, that then domain of actually possible attributes is somewhat undocumented (guide me if you know better). One may browse other widget configurations in /opt/otrs/Kernel/Config/Files/Ticket.xml but there is not much to inspect. We also have this set of attributes shared by crythias on otterhub, like this:
Types TypeIDs CreatedTypes CreatedTypeIDs States StateIDs CreatedStates CreatedStateIDs StateTypeIDs Locks LockIDs OwnerIDs ResponsibleIDs CreatedUserIDs Queues QueueIDs CreatedQueues CreatedQueueIDs Priorities PriorityIDs CreatedPriorities CreatedPriorityIDs Services ServiceIDs SLAs SLAIDs WatchUserIDs
And from the naming scheme we see, may conclude, for example, that there is a StateType, a StateTypes (multi) and a StateTypeIDs (multi-id) attribute. Nevertheless, you may need to test this on the spot, e.g. StateTypes did not work for me, any identifiers from StateTypeIDs originate from the database, look it up there.
Have fun, Peter
 OTRS does provide agent statistics to show on the dashboard. However, this settings is not active by default, so you’ll have to enable this feature in
OTRS does provide agent statistics to show on the dashboard. However, this settings is not active by default, so you’ll have to enable this feature in 

 If you happen to find the widgets available for the otrs dashboard, supplied by the default installation, out of line with your in house workflow or just off your needs and taste, here is how to move things further.
If you happen to find the widgets available for the otrs dashboard, supplied by the default installation, out of line with your in house workflow or just off your needs and taste, here is how to move things further.




 Every wiki landing page usually features a kind of overview layout to provide links to the most interesting topics or articles. This might constitute a classic table of contents, quite lengthy at times, a tag cloud of the hottest keywords (and relations, maybe), for iterative exploration, or, if you like, a dashboard of context grouped / block visualized widgets of important articles. Whatever you prefer, me, I almost always take on the dashboard approach, because it provides a great productivity in information to space ratio. Furthermore, dashboards also greatly serve the figurative memory in that one can plainly remember some article link resides in a widget up in the upper right corner of the page or yet within another widget with an outstanding background color.
Every wiki landing page usually features a kind of overview layout to provide links to the most interesting topics or articles. This might constitute a classic table of contents, quite lengthy at times, a tag cloud of the hottest keywords (and relations, maybe), for iterative exploration, or, if you like, a dashboard of context grouped / block visualized widgets of important articles. Whatever you prefer, me, I almost always take on the dashboard approach, because it provides a great productivity in information to space ratio. Furthermore, dashboards also greatly serve the figurative memory in that one can plainly remember some article link resides in a widget up in the upper right corner of the page or yet within another widget with an outstanding background color. The second research project (alongside
The second research project (alongside
You must be logged in to post a comment.